Difference between revisions of "Compilar archivos Sass al grabar en Netbeans"
Jump to navigation
Jump to search
| Line 4: | Line 4: | ||
En Netbeans: | En Netbeans: | ||
* Ir a '''Tools -> Options -> Miscellaneous'''. | * Ir a '''Tools -> Options -> Miscellaneous''' (''En NetBeans 8: Tools -> Options -> HTML5/JS''). | ||
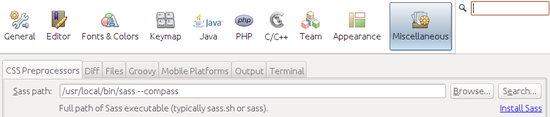
* Al lado de ''Sass path'' presionar Search... Esto deberia automaticamente encontrar Sass. Luego de la ruta que aparece agregar un espacio y añadir ''--compass''. | * Al lado de ''Sass path'' presionar Search... Esto deberia automaticamente encontrar Sass. Luego de la ruta que aparece agregar un espacio y añadir ''--compass''. | ||
* Desmarcar la opción '''Generate extra information (Debug)''' | * Desmarcar la opción '''Generate extra information (Debug)''' (''En NetBeans 8 no aparece esta opción''). | ||
* Presionar '''Apply''' y luego '''Ok'''. | * Presionar '''Apply''' y luego '''Ok'''. | ||
[[FILE:Sass path.png|550px]] | *: <code>/urs/local/bin/sass --compass</code> | ||
*: | |||
*: [[FILE:Sass path.png|550px]] | |||
* Una vez hecho lo anterior, hacer click derecho sobre el proyecto en el que se desea configurar la compilación automática de Sass: '''Set configuration -> Customize -> CSS Preprocessor'''. | * Una vez hecho lo anterior, hacer click derecho sobre el proyecto en el que se desea configurar la compilación automática de Sass: '''Set configuration -> Customize -> CSS Preprocessor'''. | ||
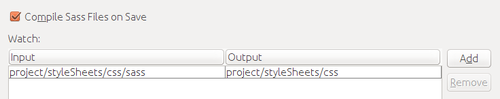
* Marcar la casilla '''Compile Sass on Save'''. | * Marcar la casilla '''Compile Sass on Save'''. | ||
* En ''Watch'' aparece '''Input''' y '''Output'''. Debemos colocar en estos campos, la ruta donde se encuentran los archivos ''.scss'' (input) y donde debería estar el archivo ''.css'' resultante (output). | * En ''Watch'' aparece '''Input''' y '''Output'''. Debemos colocar en estos campos, la ruta donde se encuentran los archivos ''.scss'' (input) y donde debería estar el archivo ''.css'' resultante (output). | ||
[[FILE:Input output sass.png|500px]] | *: [[FILE:Input output sass.png|500px]] | ||
* Luego presionar '''Ok'''. | * Luego presionar '''Ok'''. | ||
Revision as of 20:51, 18 October 2017
Netbeans nos provee de una forma fácil y rápida de compilar los archivos Sass, sin tener que ingresar comandos en la terminal para este fin.
Configuración
En Netbeans:
- Ir a Tools -> Options -> Miscellaneous (En NetBeans 8: Tools -> Options -> HTML5/JS).
- Al lado de Sass path presionar Search... Esto deberia automaticamente encontrar Sass. Luego de la ruta que aparece agregar un espacio y añadir --compass.
- Desmarcar la opción Generate extra information (Debug) (En NetBeans 8 no aparece esta opción).
- Presionar Apply y luego Ok.
- Una vez hecho lo anterior, hacer click derecho sobre el proyecto en el que se desea configurar la compilación automática de Sass: Set configuration -> Customize -> CSS Preprocessor.
- Marcar la casilla Compile Sass on Save.
- En Watch aparece Input y Output. Debemos colocar en estos campos, la ruta donde se encuentran los archivos .scss (input) y donde debería estar el archivo .css resultante (output).
- Luego presionar Ok.
Habiendo seguido correctamente los pasos anteriores, al momento de salvar un archivo .scss, automaticamente se compilara y se actualizara el archivos .css correspondiente.